
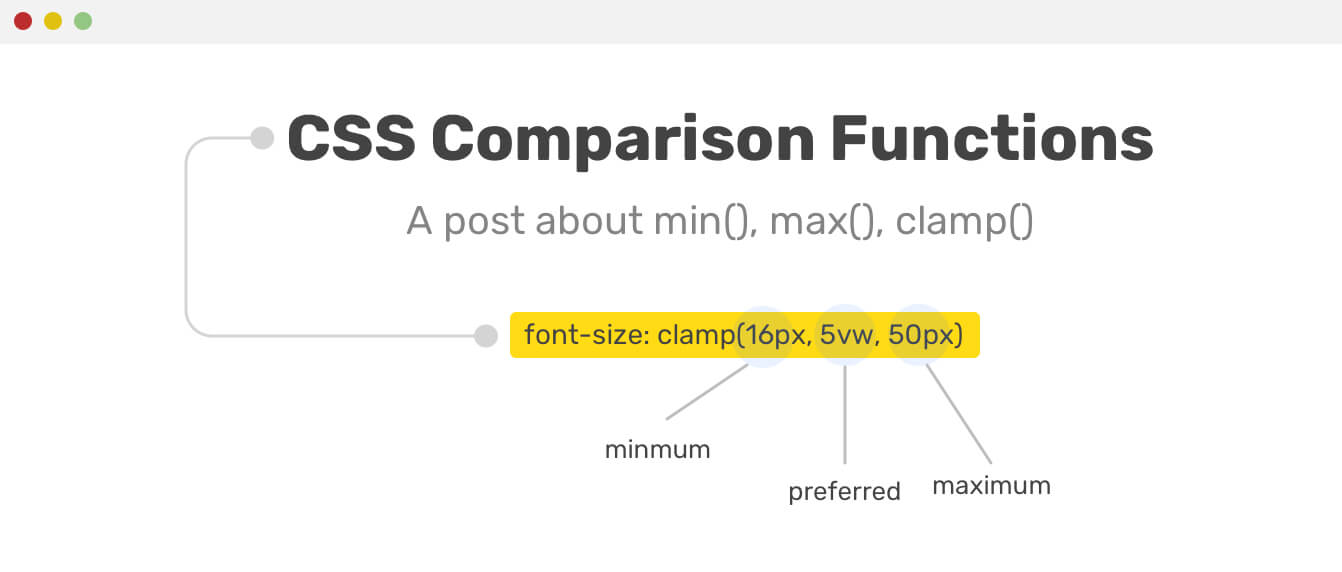
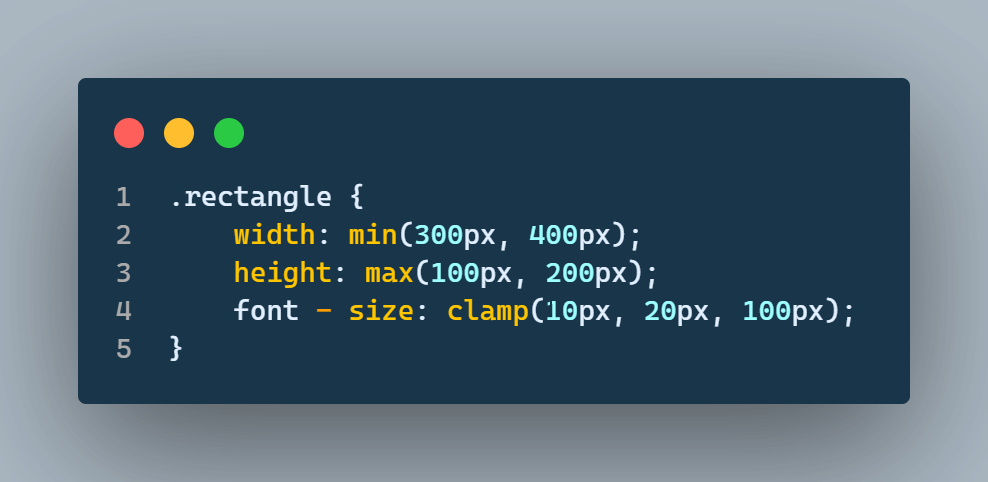
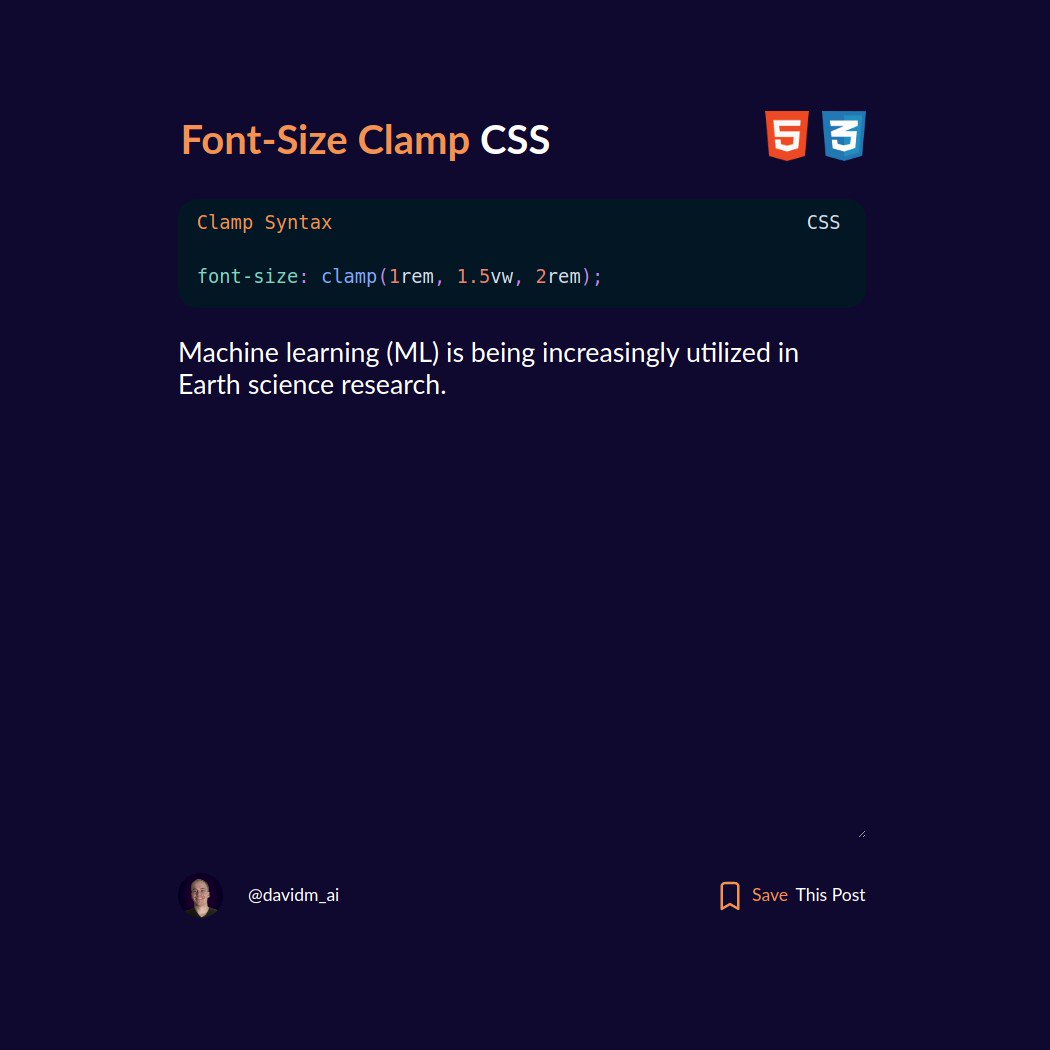
David Mraz on X: "You can use CSS clamp function to make your font size responsive based on the viewport of the page 🚀👨💻 https://t.co/LhBEEoUYUI" / X

Clamp: a game changer in CSS! Learn clamp well and develop super powers! | Jayesh Patel posted on the topic | LinkedIn

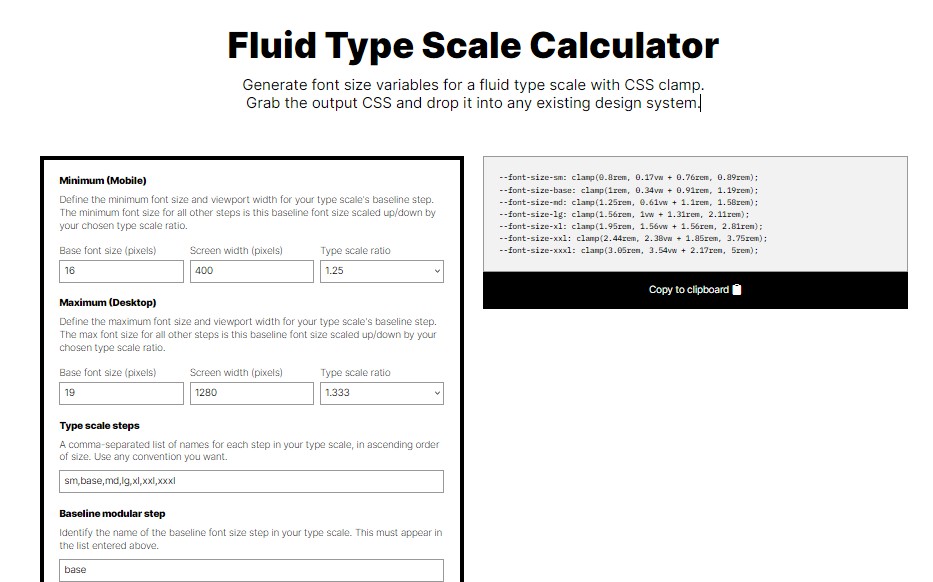
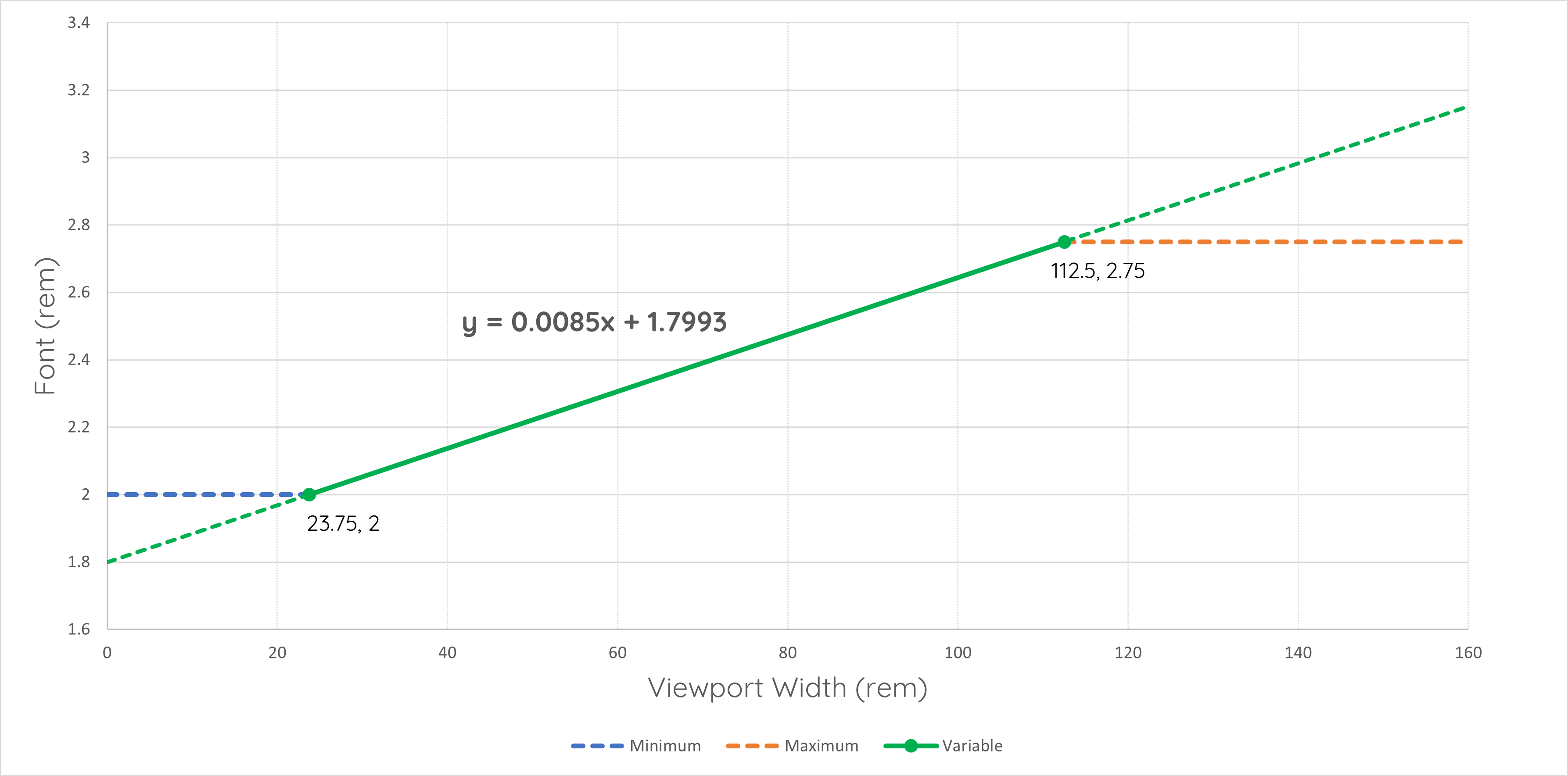
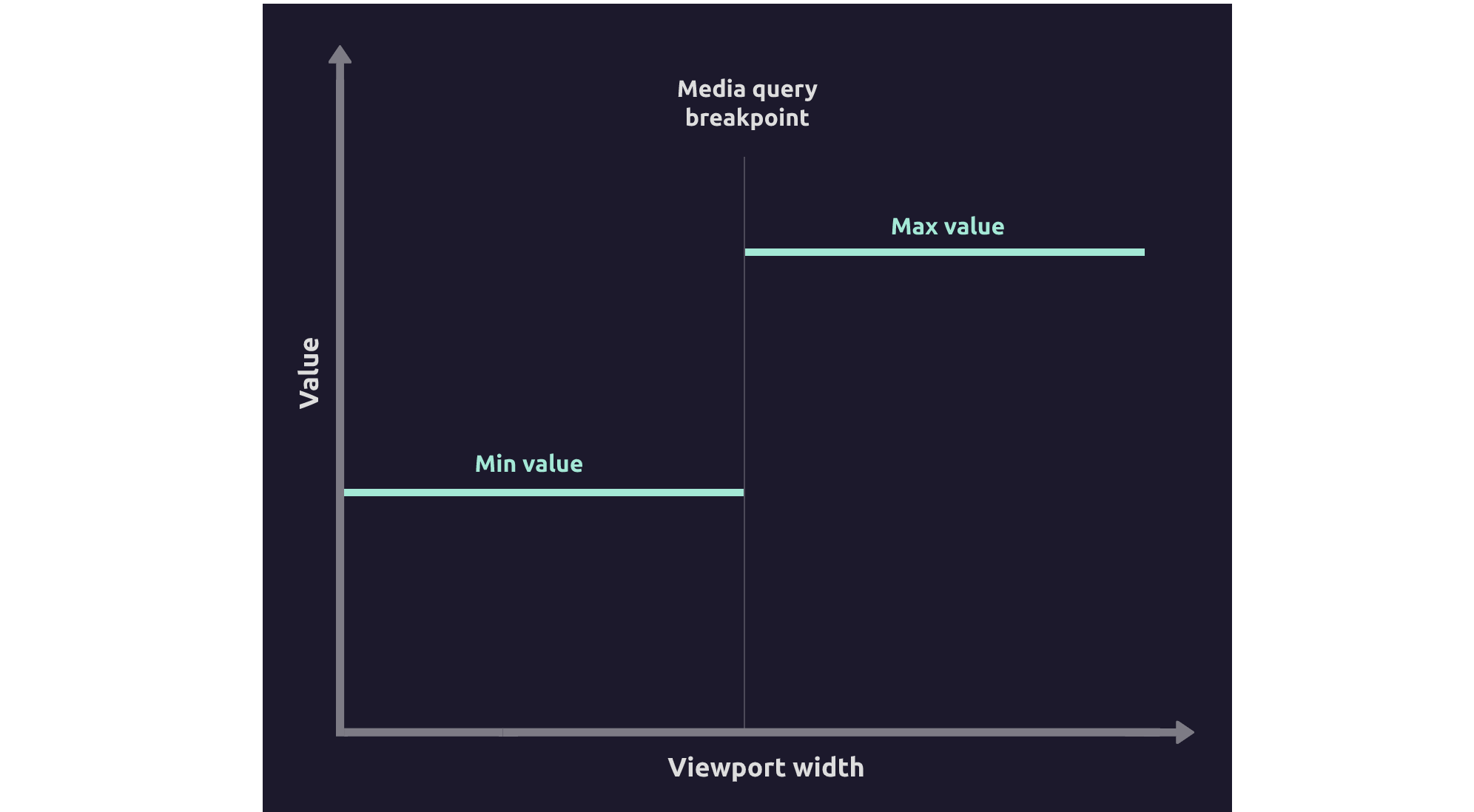
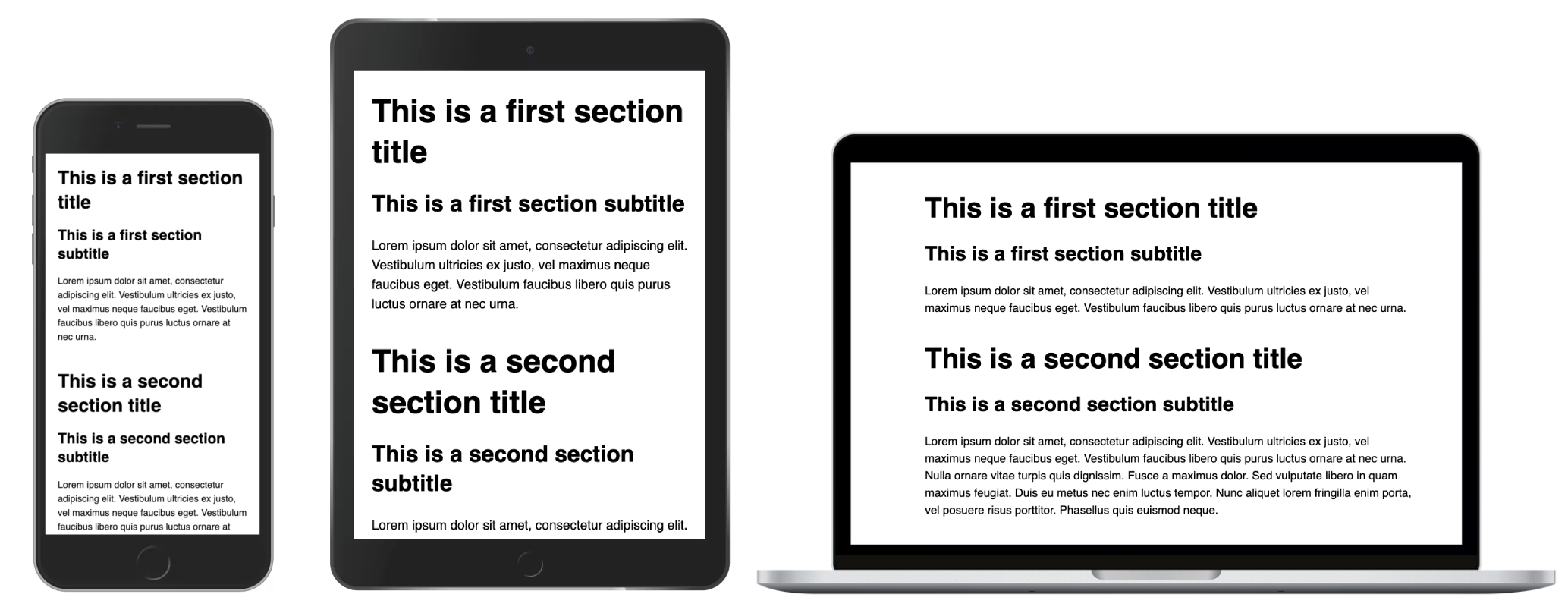
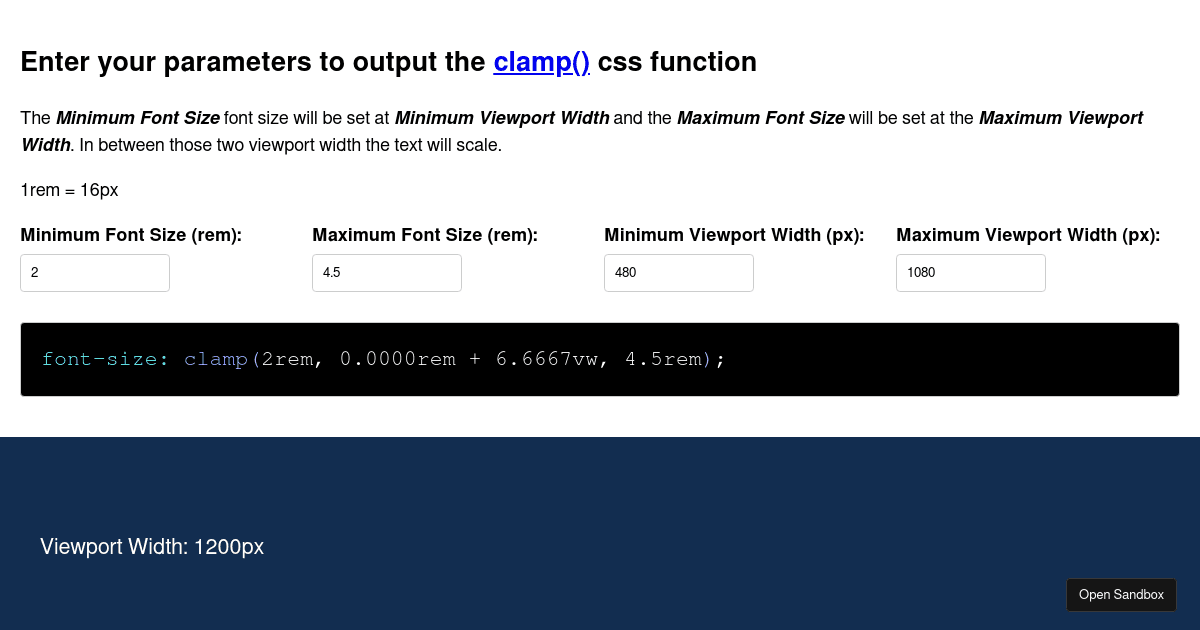
Responsive typography with no headache? It can be done! - Wise People - tworzymy strony internetowe, które rozwiązują problemy