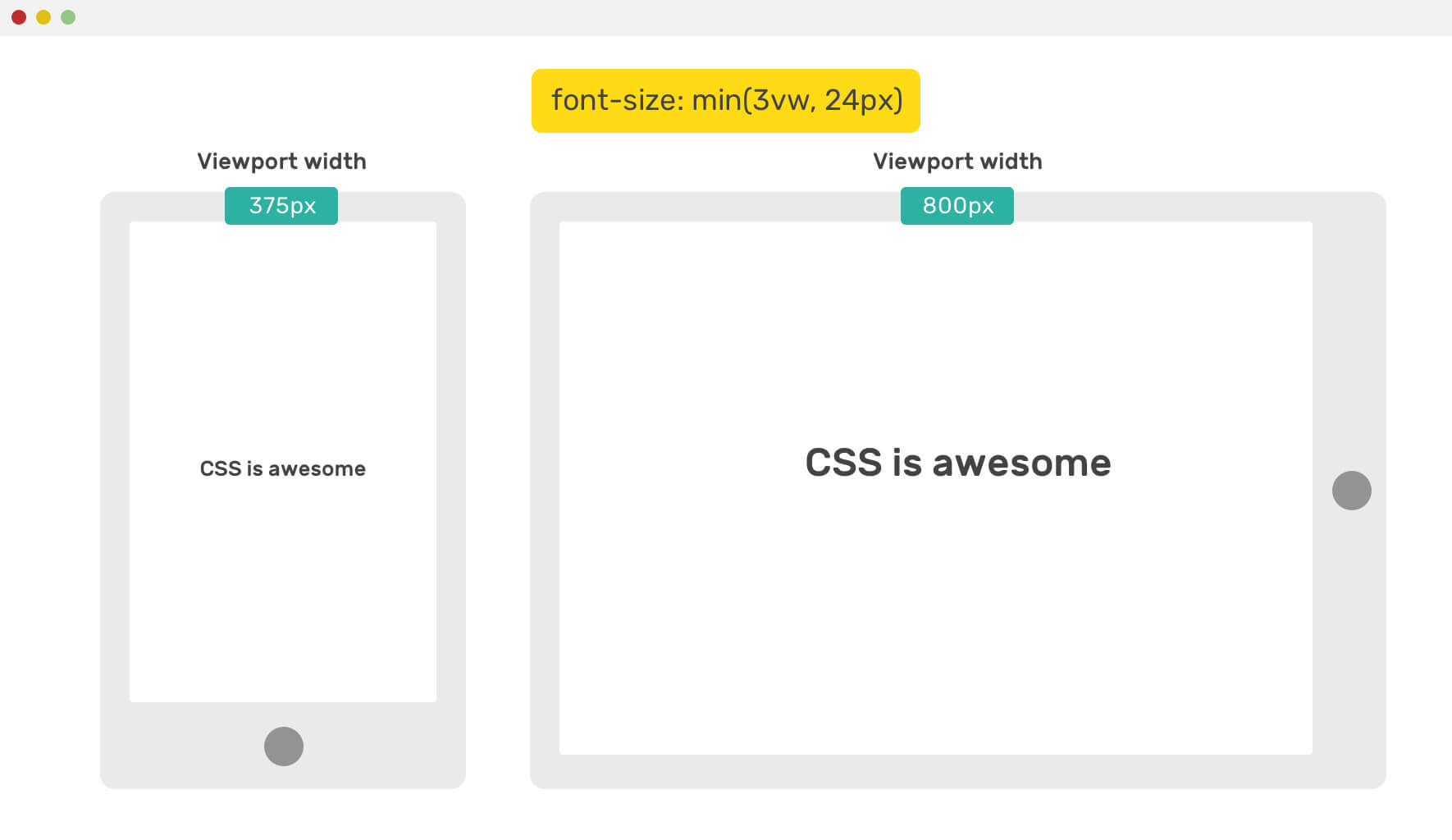
Master the Art of Responsive Design: A Guide to the CSS Clamp() Function | by Nicky Christensen | Frontend Weekly | Medium

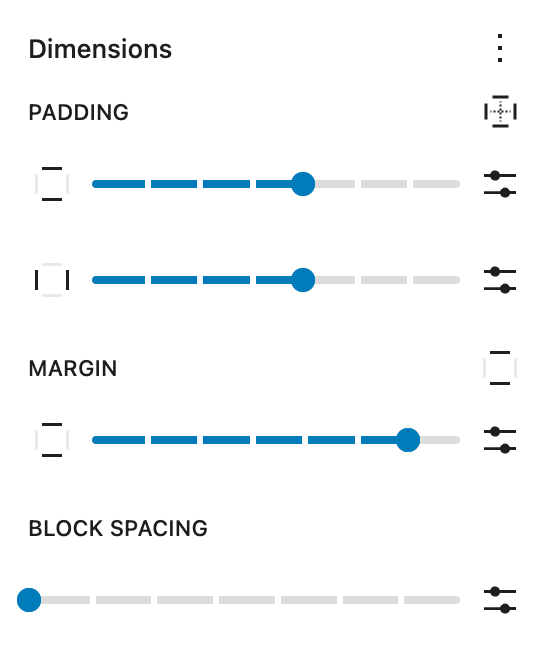
Harnessing the Power of CSS Clamp for Fluid Typography and Spacing in WordPress Block Editor : Whiteley Designs

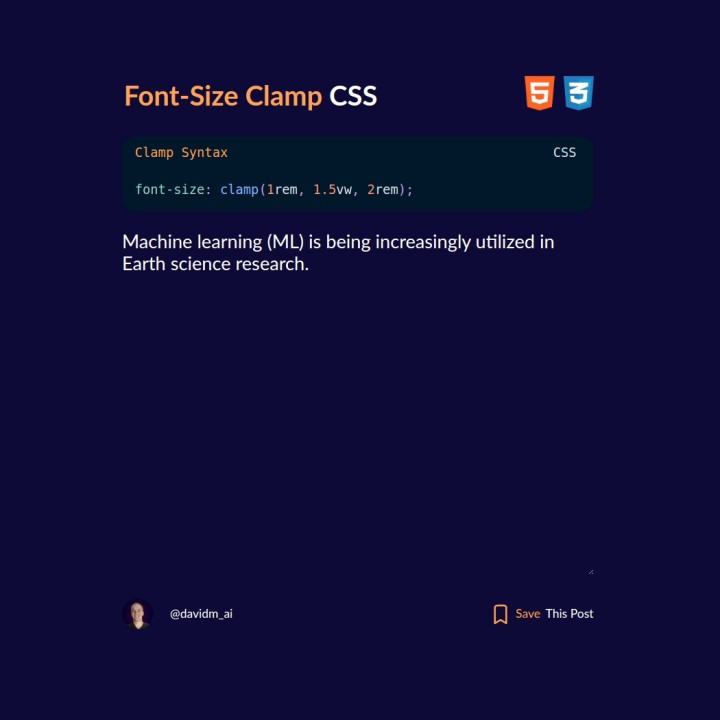
David Mráz sur LinkedIn : You can use CSS clamp function to make your font size responsive based on… | 16 commentaires