Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

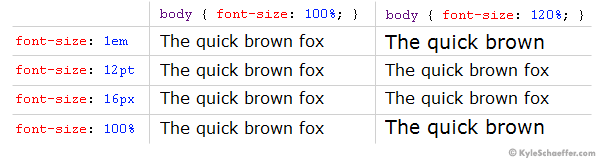
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma)-Update | by Christine Vallaure | UX Collective











![How using [rem] can help you to build excellent mobile-first applications How using [rem] can help you to build excellent mobile-first applications](https://media.licdn.com/dms/image/C4D12AQFkZ4yTEC1E-w/article-cover_image-shrink_720_1280/0/1615936269150?e=2147483647&v=beta&t=hicNa_GRSvx9kY2pOKJrkmbNf4shac0cc355uKHmS0g)